找到
9
篇与
技术教程
相关的结果
-
 白嫖EdgeOne免费CDN领取教程! CDN.jpeg图片 腾讯云 EdgeOne 免费套餐体验评测 这次腾讯云推出的 EdgeOne 免费套餐,展现了相当大的诚意。它支持 不限量的安全加速流量 和 加速请求,虽然在免费版中官方并不提供 服务等级协议(SLA) 保障,但凭借腾讯云的技术背景,实际体验中 服务稳定性 和 在线率 依然表现不错,访问速度也相当快。 适用范围 免费套餐允许绑定 一个主域名,并支持最多 200个子域名,对于中小型网站或个人项目来说,已经相当足够。虽然每个加速节点可能会存在一定程度的 限速,但在日常使用中几乎不容易察觉,尤其对于 静态内容 或 小文件为主 的网站,性能表现依然非常流畅。 功能限制 需要注意的是,免费版的功能确实做了一些取舍。例如,某些高级特性(如 自定义WAF规则、全站加速 等)会被限制或不可用,这一点在官方文档中也有明确说明。然而,对于大多数日常使用场景来说,免费版所提供的功能已经足够满足基本的加速和 安全防护需求,是一个值得尝试的选择。 免费版套餐详情 3486_383be5d20d5881a913f8dfe431daf8b8.png图片 ITDOG测速 Snipaste_2025-07-07_20-07-49.png图片 官方提供了获取免费套餐的方式,通过 X平台 (推特)分享推广内容。具体流程如下: 在 X(推特)平台分享 在 Twitter(推特)平台发布一条推广推文,内容需包含以下要素: 话题标签: #EdgeOneFreePlan 提及官方账号: @TencentCloudEO 活动链接:https://edgeone.ai/redemption?from=recommend 你可以直接复制以下内容发帖: EdgeOne CDN International is holding an event. Join now to get a free unlimited traffic plan for one site. https://edgeone.ai/redemption?from=recommend #EdgeOneFreePlan @TencentCloudEO关注 @TencentCloudEO 并私聊索要激活码。 QQ_1751633506989.png图片 兑换地址 国际版兑换码也可以兑换:https://console.cloud.tencent.com/edgeone/package
白嫖EdgeOne免费CDN领取教程! CDN.jpeg图片 腾讯云 EdgeOne 免费套餐体验评测 这次腾讯云推出的 EdgeOne 免费套餐,展现了相当大的诚意。它支持 不限量的安全加速流量 和 加速请求,虽然在免费版中官方并不提供 服务等级协议(SLA) 保障,但凭借腾讯云的技术背景,实际体验中 服务稳定性 和 在线率 依然表现不错,访问速度也相当快。 适用范围 免费套餐允许绑定 一个主域名,并支持最多 200个子域名,对于中小型网站或个人项目来说,已经相当足够。虽然每个加速节点可能会存在一定程度的 限速,但在日常使用中几乎不容易察觉,尤其对于 静态内容 或 小文件为主 的网站,性能表现依然非常流畅。 功能限制 需要注意的是,免费版的功能确实做了一些取舍。例如,某些高级特性(如 自定义WAF规则、全站加速 等)会被限制或不可用,这一点在官方文档中也有明确说明。然而,对于大多数日常使用场景来说,免费版所提供的功能已经足够满足基本的加速和 安全防护需求,是一个值得尝试的选择。 免费版套餐详情 3486_383be5d20d5881a913f8dfe431daf8b8.png图片 ITDOG测速 Snipaste_2025-07-07_20-07-49.png图片 官方提供了获取免费套餐的方式,通过 X平台 (推特)分享推广内容。具体流程如下: 在 X(推特)平台分享 在 Twitter(推特)平台发布一条推广推文,内容需包含以下要素: 话题标签: #EdgeOneFreePlan 提及官方账号: @TencentCloudEO 活动链接:https://edgeone.ai/redemption?from=recommend 你可以直接复制以下内容发帖: EdgeOne CDN International is holding an event. Join now to get a free unlimited traffic plan for one site. https://edgeone.ai/redemption?from=recommend #EdgeOneFreePlan @TencentCloudEO关注 @TencentCloudEO 并私聊索要激活码。 QQ_1751633506989.png图片 兑换地址 国际版兑换码也可以兑换:https://console.cloud.tencent.com/edgeone/package -
 电脑如何清楚网络缓存?刷新电脑dns缓存命令! 一、Windows 系统 命令行刷新 步骤: 按 Win + S 搜索 cmd,右键选择 以管理员身份运行 命令提示符。 66dd9a88bb5b3.jpg图片 输入命令并回车: ipconfig /flushdns提示“成功刷新DNS解析缓存”即完成。 Snipaste_2025-07-01_02-31-58.png图片 附加操作(可选) 重置Winsock目录(修复网络协议问题): netsh winsock reset重启电脑后生效。 更换DNS服务器(如Google DNS): 打开 控制面板 > 网络和Internet > 网络和共享中心。 点击当前连接的网络 > 属性 > 双击 Internet协议版本4 (TCP/IPv4)。 选择 使用下面的DNS服务器地址,输入: 首选DNS:8.8.8.8 备用DNS:8.8.4.4 保存并重启网络。 二、macOS 系统 终端命令(根据版本选择) macOS 10.11 (El Capitan) 及更高: sudo killall -HUP mDNSRespondermacOS 10.10 (Yosemite): sudo discoveryutil udnsflushcaches macOS 10.7-10.9: sudo killall -HUP mDNSResponder 操作步骤 打开 终端(应用程序 > 实用工具)。 输入对应命令,按提示输入管理员密码。 三、Linux 系统 通用方法(依赖系统工具) systemd-resolved(常见于Ubuntu/Debian): sudo systemd-resolve --flush-caches nscd(需安装Name Service Cache Daemon): sudo /etc/init.d/nscd restart 操作步骤 打开终端。 根据系统选择命令并执行(可能需要安装工具包)。 四、为什么需要刷新DNS缓存? 场景示例: 访问网站时频繁出现“找不到服务器”错误。 修改域名解析记录后,本地仍显示旧IP。 提升网络浏览速度(清理过期缓存)。 五、其他排查建议 重启路由器:部分DNS问题可能源于ISP或路由器缓存。 检查防火墙/安全软件:确保未阻止DNS请求。 测试DNS解析: bash nslookup example.com # Windows/Linux/macOS通用 注意事项 执行命令需管理员权限(Windows/macOS)。 公共网络(如公司/学校)可能限制DNS修改,需联系管理员。 通过以上步骤,您应能解决大部分DNS相关问题。如问题持续,建议联系网络服务商或进一步排查本地网络配置。
电脑如何清楚网络缓存?刷新电脑dns缓存命令! 一、Windows 系统 命令行刷新 步骤: 按 Win + S 搜索 cmd,右键选择 以管理员身份运行 命令提示符。 66dd9a88bb5b3.jpg图片 输入命令并回车: ipconfig /flushdns提示“成功刷新DNS解析缓存”即完成。 Snipaste_2025-07-01_02-31-58.png图片 附加操作(可选) 重置Winsock目录(修复网络协议问题): netsh winsock reset重启电脑后生效。 更换DNS服务器(如Google DNS): 打开 控制面板 > 网络和Internet > 网络和共享中心。 点击当前连接的网络 > 属性 > 双击 Internet协议版本4 (TCP/IPv4)。 选择 使用下面的DNS服务器地址,输入: 首选DNS:8.8.8.8 备用DNS:8.8.4.4 保存并重启网络。 二、macOS 系统 终端命令(根据版本选择) macOS 10.11 (El Capitan) 及更高: sudo killall -HUP mDNSRespondermacOS 10.10 (Yosemite): sudo discoveryutil udnsflushcaches macOS 10.7-10.9: sudo killall -HUP mDNSResponder 操作步骤 打开 终端(应用程序 > 实用工具)。 输入对应命令,按提示输入管理员密码。 三、Linux 系统 通用方法(依赖系统工具) systemd-resolved(常见于Ubuntu/Debian): sudo systemd-resolve --flush-caches nscd(需安装Name Service Cache Daemon): sudo /etc/init.d/nscd restart 操作步骤 打开终端。 根据系统选择命令并执行(可能需要安装工具包)。 四、为什么需要刷新DNS缓存? 场景示例: 访问网站时频繁出现“找不到服务器”错误。 修改域名解析记录后,本地仍显示旧IP。 提升网络浏览速度(清理过期缓存)。 五、其他排查建议 重启路由器:部分DNS问题可能源于ISP或路由器缓存。 检查防火墙/安全软件:确保未阻止DNS请求。 测试DNS解析: bash nslookup example.com # Windows/Linux/macOS通用 注意事项 执行命令需管理员权限(Windows/macOS)。 公共网络(如公司/学校)可能限制DNS修改,需联系管理员。 通过以上步骤,您应能解决大部分DNS相关问题。如问题持续,建议联系网络服务商或进一步排查本地网络配置。 -
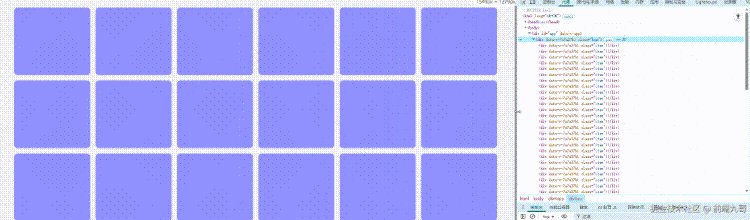
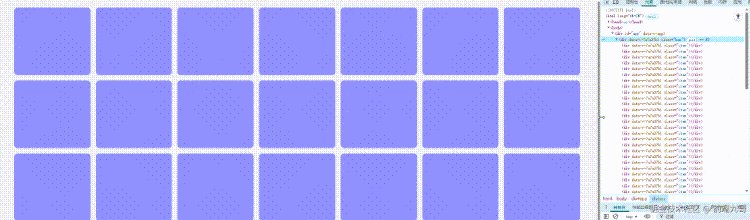
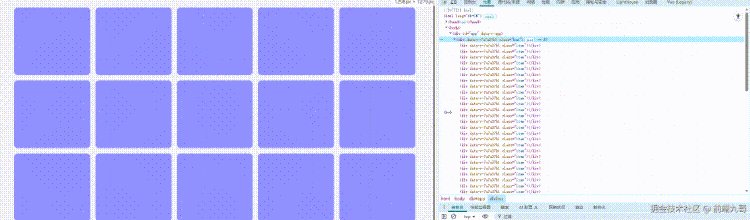
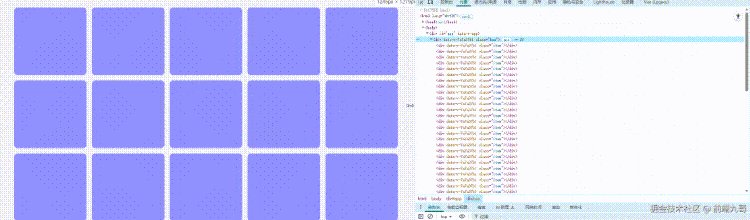
 两行代码让你网站适应任何屏幕! AI摘要:只需两行CSS代码,利用auto-fill和auto-fit,即可实现卡片、图片等内容的自动适应各种屏幕宽度,无需复杂的媒体查询。 你可能想不到,只用 「两行 CSS」,就能让你的卡片、图片、内容块 「自动适应」 各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。 198.gif图片 🧩 基础概念 假设你有这样一个需求: 一排展示很多卡片 每个卡片最小宽度 200px,剩余空间平均分配 屏幕变窄时自动换行 只需在父元素加两行 CSS 就能实现 /* 父元素 */ .grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } /* 子元素 */ .item { height: 200px; background-color: rgb(141, 141, 255); border-radius: 10px; }下面详细解释这行代码的意思: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));这是 CSS Grid 布局里定义列宽的常用写法,逐个拆解如下: grid-template-columns 作用:定义「网格容器」里有多少列,以及每列的宽度。 repeat(auto-fit, ...) repeat是个「重复函数」,表示后面的模式会被重复多次。 auto-fit是一个特殊值,意思是:「自动根据容器宽度,能放下几个就放几个」,每列都用后面的规则。 容器宽度足够时,能多放就多放,放不下就自动换行。 minmax(200px, 1fr) minmax也是一个函数,意思是:「每列最小 200px,最大可以占 1fr(剩余空间的平分)」 具体来说: 当屏幕宽度很窄时,每列「最小宽度是 200px」,再窄就会换行。 当屏幕宽度变宽,卡片会自动拉伸,每列「最大可以占据剩余空间的等分」(1fr),让内容填满整行。 综合起来 这行代码的意思就是: 网格会自动生成多列,每列最小 200px,最大可以平分一行的剩余空间。 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕! 「不需要媒体查询」,布局就能灵活响应。 总结来说: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); 让你的网格卡片「最小 200px,最大自动填满一行」,自动适应任何屏幕,布局永远美观!这里还能填 'auto-fill',和 'auto-fit' 有啥区别? 🥇 'auto-fill'和 'auto-fit' 有啥区别? auto-fill 🧱 「尽可能多地填充列,即使没有内容也会 “占位”」 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。 适合需要 “列对齐” 或“固定网格数”的场景。 auto-fit 🧱 「自动适应内容,能合并多余空列,不占位」 会自动 “折叠” 没有内容的轨道,让现有的内容尽量拉伸占满空间。 适合希望内容自适应填满整行的场景。 👀 直观对比 198.gif图片 假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片: 'auto-fill' 会保留 10 列宽度,5 个卡片在前五列,后面五列是 “空轨道”。 'auto-fit' 会折叠掉后面五列,让这 5 个卡片拉伸填满整行。 👇 Demo 代码: <h2>auto-fill</h2> <div class="grid-fill"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div> <h2>auto-fit</h2> <div class="grid-fit"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div>.grid-fill { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 16px; margin-bottom: 40px; } .grid-fit { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); gap: 16px; } .grid-fill div { background: #08f700; } .grid-fit div { background: #f7b500; } .grid-fill div, .grid-fit div { padding: 24px; font-size: 18px; border-radius: 8px; text-align: center; }兼容性 caniuse.com/?search=aut…[1] c435ad886bd1d37db82a28248f4a937d5ecdca3d5f055c7ff74875eb7eab538405348e0b18c2a0896c4cc6bb8883657a.jpg图片 什么时候用 auto-fill,什么时候用 'auto-fit?'' 「希望每行 “有多少内容就撑多宽”,用 'auto-fit'」 适合卡片式布局、相册、响应式按钮等。 「希望 “固定列数 / 有占位”,用 'auto-fill'」 比如表格、日历,或者你希望网格始终对齐,即使内容不满。 📝 总结 属性 空轨道 内容拉伸 适用场景 auto-fill 保留 否 固定列数、占位网格 auto-fit 折叠 否 流式布局、拉伸填充 🌟 小结 'auto-fill' 更像 “占位”,'auto-fit' 更像 “自适应” 推荐大部分响应式卡片用 'auto-fit' 善用 'minmax' 配合,让列宽自适应得更自然 只需两行代码,你的页面就能优雅适配各种屏幕!
两行代码让你网站适应任何屏幕! AI摘要:只需两行CSS代码,利用auto-fill和auto-fit,即可实现卡片、图片等内容的自动适应各种屏幕宽度,无需复杂的媒体查询。 你可能想不到,只用 「两行 CSS」,就能让你的卡片、图片、内容块 「自动适应」 各种屏幕宽度,彻底摆脱复杂的媒体查询! 秘诀就是 CSS Grid 的 auto-fill 和 auto-fit。 198.gif图片 🧩 基础概念 假设你有这样一个需求: 一排展示很多卡片 每个卡片最小宽度 200px,剩余空间平均分配 屏幕变窄时自动换行 只需在父元素加两行 CSS 就能实现 /* 父元素 */ .grid { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); } /* 子元素 */ .item { height: 200px; background-color: rgb(141, 141, 255); border-radius: 10px; }下面详细解释这行代码的意思: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));这是 CSS Grid 布局里定义列宽的常用写法,逐个拆解如下: grid-template-columns 作用:定义「网格容器」里有多少列,以及每列的宽度。 repeat(auto-fit, ...) repeat是个「重复函数」,表示后面的模式会被重复多次。 auto-fit是一个特殊值,意思是:「自动根据容器宽度,能放下几个就放几个」,每列都用后面的规则。 容器宽度足够时,能多放就多放,放不下就自动换行。 minmax(200px, 1fr) minmax也是一个函数,意思是:「每列最小 200px,最大可以占 1fr(剩余空间的平分)」 具体来说: 当屏幕宽度很窄时,每列「最小宽度是 200px」,再窄就会换行。 当屏幕宽度变宽,卡片会自动拉伸,每列「最大可以占据剩余空间的等分」(1fr),让内容填满整行。 综合起来 这行代码的意思就是: 网格会自动生成多列,每列最小 200px,最大可以平分一行的剩余空间。 屏幕宽了就多显示几列,屏幕窄了就少显示几列,自动换行,自适应各种屏幕! 「不需要媒体查询」,布局就能灵活响应。 总结来说: grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); 让你的网格卡片「最小 200px,最大自动填满一行」,自动适应任何屏幕,布局永远美观!这里还能填 'auto-fill',和 'auto-fit' 有啥区别? 🥇 'auto-fill'和 'auto-fit' 有啥区别? auto-fill 🧱 「尽可能多地填充列,即使没有内容也会 “占位”」 会自动创建尽可能多的列轨道(包括空轨道),让网格尽量填满容器。 适合需要 “列对齐” 或“固定网格数”的场景。 auto-fit 🧱 「自动适应内容,能合并多余空列,不占位」 会自动 “折叠” 没有内容的轨道,让现有的内容尽量拉伸占满空间。 适合希望内容自适应填满整行的场景。 👀 直观对比 198.gif图片 假设容器宽度能容纳 10 个 200px 的卡片,但你只放了 5 个卡片: 'auto-fill' 会保留 10 列宽度,5 个卡片在前五列,后面五列是 “空轨道”。 'auto-fit' 会折叠掉后面五列,让这 5 个卡片拉伸填满整行。 👇 Demo 代码: <h2>auto-fill</h2> <div class="grid-fill"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div> <h2>auto-fit</h2> <div class="grid-fit"> <div>item1</div> <div>item2</div> <div>item3</div> <div>item4</div> <div>item5</div> </div>.grid-fill { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 16px; margin-bottom: 40px; } .grid-fit { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); gap: 16px; } .grid-fill div { background: #08f700; } .grid-fit div { background: #f7b500; } .grid-fill div, .grid-fit div { padding: 24px; font-size: 18px; border-radius: 8px; text-align: center; }兼容性 caniuse.com/?search=aut…[1] c435ad886bd1d37db82a28248f4a937d5ecdca3d5f055c7ff74875eb7eab538405348e0b18c2a0896c4cc6bb8883657a.jpg图片 什么时候用 auto-fill,什么时候用 'auto-fit?'' 「希望每行 “有多少内容就撑多宽”,用 'auto-fit'」 适合卡片式布局、相册、响应式按钮等。 「希望 “固定列数 / 有占位”,用 'auto-fill'」 比如表格、日历,或者你希望网格始终对齐,即使内容不满。 📝 总结 属性 空轨道 内容拉伸 适用场景 auto-fill 保留 否 固定列数、占位网格 auto-fit 折叠 否 流式布局、拉伸填充 🌟 小结 'auto-fill' 更像 “占位”,'auto-fit' 更像 “自适应” 推荐大部分响应式卡片用 'auto-fit' 善用 'minmax' 配合,让列宽自适应得更自然 只需两行代码,你的页面就能优雅适配各种屏幕! -
 Linux系统怎么挂载数据盘? 脚本未经测试,使用前确保无重要数据或做好数据备份 OIP-C.jpg图片 Centos系统请使用以下命令: yum install wget -y && wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && bash auto_disk.shUbuntu系统请使用以下命令: wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && sudo bash auto_disk.shDebian系统请使用以下命令: wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && bash auto_disk.sh挂载后建议重启服务器检查是否挂载成功
Linux系统怎么挂载数据盘? 脚本未经测试,使用前确保无重要数据或做好数据备份 OIP-C.jpg图片 Centos系统请使用以下命令: yum install wget -y && wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && bash auto_disk.shUbuntu系统请使用以下命令: wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && sudo bash auto_disk.shDebian系统请使用以下命令: wget -O auto_disk.sh http://download.bt.cn/tools/auto_disk.sh && bash auto_disk.sh挂载后建议重启服务器检查是否挂载成功 -