找到
2
篇与
joe主题美化
相关的结果
-
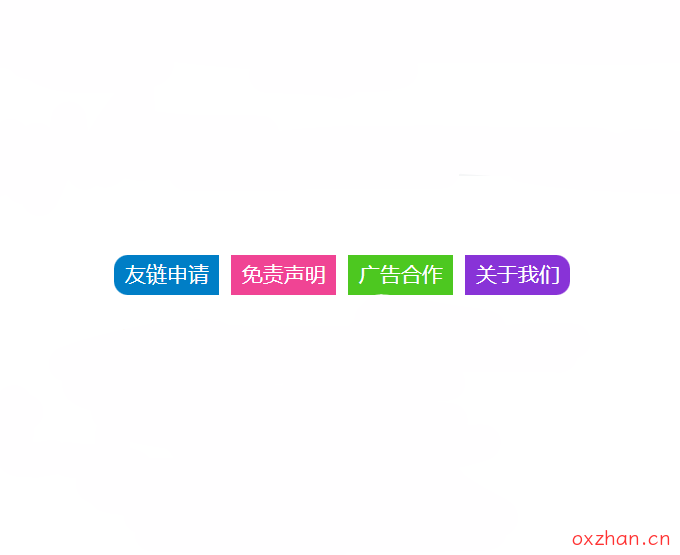
 Typecho博客Joe主题底部美化 美化,美化,就是按照自己喜欢的来进行美 效果展示 Snipaste_2025-03-08_22-24-53.png图片 彩色底栏 第一步 到后台直接复制粘贴代码,记得把链接改成自己的 设置外观 → 底栏设置 → 底部栏中间第一行不一定要中间第一行,自己找个合适位置就行 <div class="juanyi-footerbadge"> <span class="juanyi-footerbadge-start juanyi-footerbadge-blue"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">友链申请</a> </span> <span class="juanyi-footerbadge-mid juanyi-footerbadge-purple"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">隐私政策</a> </span> <span class="juanyi-footerbadge-mid juanyi-footerbadge-brightgreen"> <a style="color:#fff" href="https://wpa.qq.com/msgrd?v=3&uin=1902828680&site=qq&menu=yes" target="_blank">广告合作</a> </span> <span class="juanyi-footerbadge-end juanyi-footerbadge-blueviolet"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">关于我们</a> </span> </div>第二步 在主题的后台设置,外观插入代码中的自定义CSS插入 设置外观 → 插入代码 → 自定义CSS隐藏内容,请前往内页查看详情
Typecho博客Joe主题底部美化 美化,美化,就是按照自己喜欢的来进行美 效果展示 Snipaste_2025-03-08_22-24-53.png图片 彩色底栏 第一步 到后台直接复制粘贴代码,记得把链接改成自己的 设置外观 → 底栏设置 → 底部栏中间第一行不一定要中间第一行,自己找个合适位置就行 <div class="juanyi-footerbadge"> <span class="juanyi-footerbadge-start juanyi-footerbadge-blue"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">友链申请</a> </span> <span class="juanyi-footerbadge-mid juanyi-footerbadge-purple"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">隐私政策</a> </span> <span class="juanyi-footerbadge-mid juanyi-footerbadge-brightgreen"> <a style="color:#fff" href="https://wpa.qq.com/msgrd?v=3&uin=1902828680&site=qq&menu=yes" target="_blank">广告合作</a> </span> <span class="juanyi-footerbadge-end juanyi-footerbadge-blueviolet"> <a style="color:#fff" href="https://www.oxzhan.cn/" target="_blank">关于我们</a> </span> </div>第二步 在主题的后台设置,外观插入代码中的自定义CSS插入 设置外观 → 插入代码 → 自定义CSS隐藏内容,请前往内页查看详情