找到
22
篇与
Typecho
相关的结果
- 第 2 页
-
 Typecho美化(添加加载时长) 页面加载耗时的功能和样式的实现 可以看到小天博客底部页面的一些样式和功能 效果展示: Snipaste_2025-04-13_21-45-33.png图片 添加教程: 样式的实现:可以去【 shields.io 】网站去自定义,种类很多,像ICP、版权信息等等。 功能的实现:找到usr/themes/Joe/public目录下的footer.php第47行,加入以下代码 隐藏内容,请前往内页查看详情 _endCountTime()是获取页面耗时的函数; pagetimes是前台标签的ID值,放到前台你想显示的位置即可。 <a href="javascript:(0)" id="pagetimes"></a>
Typecho美化(添加加载时长) 页面加载耗时的功能和样式的实现 可以看到小天博客底部页面的一些样式和功能 效果展示: Snipaste_2025-04-13_21-45-33.png图片 添加教程: 样式的实现:可以去【 shields.io 】网站去自定义,种类很多,像ICP、版权信息等等。 功能的实现:找到usr/themes/Joe/public目录下的footer.php第47行,加入以下代码 隐藏内容,请前往内页查看详情 _endCountTime()是获取页面耗时的函数; pagetimes是前台标签的ID值,放到前台你想显示的位置即可。 <a href="javascript:(0)" id="pagetimes"></a> -
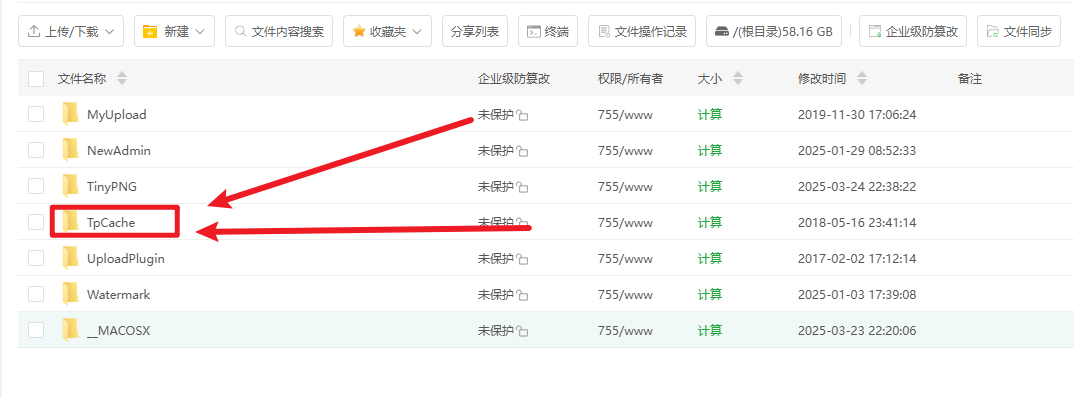
 Typecho博客速度优化-加快网站访问速度 今天来讲一下如何优化Typecho网站的响应速度,加快网站的访问速度。 TpCache缓存插件 使用了TpCache+Redis组合以后,小伙伴纷纷反馈打开快到飞起。 TpCache缓存插件是减缓网站并发压力而开发的缓存插件,减少数据库读写,极大缩减TTFB。 使用插件应注意事项 1.支持Memcache,Redis,Mysql三种驱动。 2.非js方式的访问统计插件会失效。 下载TpCache插件 1、github项目地址:https://github.com/phpgao/TpCache 2、蓝奏云地址:https://wwei.lanzoub.com/iPpVN2t1xvob 安装TpCache插件 下载好TpCache插件,放入网站根目录/usr/plugins/文件夹下。 Snipaste_2025-04-09_10-35-43.png图片 解压压缩包,将文件夹重命名为TpCache, 进入网站-控制台-插件-找到TpCache启用; 如未安装Memcache,RedisPHP扩展,可以使用MySQL驱动; 设置好后,可以强制刷新下首页试试看效果; 以上,如不想折腾redis则可到此结束。 安装redis 之前,我让大家用宝塔控制面板建站的作用体现到了,宝塔里面就可以直接安装redis。 如下图: Snipaste_2025-04-09_10-35-43.png图片 安装这两项就可以了。 安装 PHP redis扩展 找到自己Typecho用的php版本然后安装以下扩展 安装 PHP redis 也是在宝塔里面直接安装,如下图: Snipaste_2025-04-09_10-43-52.png图片 设置完成以后记得开启插件,你的网站速度就起飞了 😁
Typecho博客速度优化-加快网站访问速度 今天来讲一下如何优化Typecho网站的响应速度,加快网站的访问速度。 TpCache缓存插件 使用了TpCache+Redis组合以后,小伙伴纷纷反馈打开快到飞起。 TpCache缓存插件是减缓网站并发压力而开发的缓存插件,减少数据库读写,极大缩减TTFB。 使用插件应注意事项 1.支持Memcache,Redis,Mysql三种驱动。 2.非js方式的访问统计插件会失效。 下载TpCache插件 1、github项目地址:https://github.com/phpgao/TpCache 2、蓝奏云地址:https://wwei.lanzoub.com/iPpVN2t1xvob 安装TpCache插件 下载好TpCache插件,放入网站根目录/usr/plugins/文件夹下。 Snipaste_2025-04-09_10-35-43.png图片 解压压缩包,将文件夹重命名为TpCache, 进入网站-控制台-插件-找到TpCache启用; 如未安装Memcache,RedisPHP扩展,可以使用MySQL驱动; 设置好后,可以强制刷新下首页试试看效果; 以上,如不想折腾redis则可到此结束。 安装redis 之前,我让大家用宝塔控制面板建站的作用体现到了,宝塔里面就可以直接安装redis。 如下图: Snipaste_2025-04-09_10-35-43.png图片 安装这两项就可以了。 安装 PHP redis扩展 找到自己Typecho用的php版本然后安装以下扩展 安装 PHP redis 也是在宝塔里面直接安装,如下图: Snipaste_2025-04-09_10-43-52.png图片 设置完成以后记得开启插件,你的网站速度就起飞了 😁 -
 Typecho图片上传压缩插件TinyPNG 了解 图片直接上传使用会因为图片过大加载过慢,当然服务器宽带大可以忽略,还有上传3张图片就可以节约一张或是两张的图片空间(个人觉得压缩一下挺好的),而tinypng能很好的对图片进行压缩且不影响其质量,提高网站响应速度,还可以提升用户体验。 之前尝试过MyUpload插件不知道是插件失效了,还是我本身安装的插件冲突了,后面就找到了这个插件 图片展示 Snipaste_2025-03-24_22-46-13.png图片 简介 TinyPNG,作为一家长久以来享誉海外的图片压缩服务提供商,以其卓越的压缩技术著称,能够在几乎不牺牲图片质量的前提下实现高效压缩。这一特性极大地促进了网页加载速度的提升,同时也为用户的存储空间带来了显著的优化效果。 专为Typecho博客平台打造的TinyPNG for Typecho插件,出自知名开发者摸鱼大佬之手,它巧妙地集成了TinyPNG官方API接口,实现了图片上传时的自动压缩功能。尤为值得一提的是,凭借一份APIKey,用户每月即可享受高达500张图片的压缩服务。我亲自体验了一段时间,其出色的表现令人印象深刻,相信它同样能够赢得广大Typecho用户的青睐。 使用说明 申请Key API 后配置即可使用。 申请地址:https://tinypng.com/developers 博客后台启动插件,填写申请到的APIKEY保存即可 下载TinyPNG for Typecho插件压缩包到typecho主题的plugins目录下进行解压 解压后请改名文件夹为:TinyPNG 使用 下载地址 隐藏内容,请前往内页查看详情
Typecho图片上传压缩插件TinyPNG 了解 图片直接上传使用会因为图片过大加载过慢,当然服务器宽带大可以忽略,还有上传3张图片就可以节约一张或是两张的图片空间(个人觉得压缩一下挺好的),而tinypng能很好的对图片进行压缩且不影响其质量,提高网站响应速度,还可以提升用户体验。 之前尝试过MyUpload插件不知道是插件失效了,还是我本身安装的插件冲突了,后面就找到了这个插件 图片展示 Snipaste_2025-03-24_22-46-13.png图片 简介 TinyPNG,作为一家长久以来享誉海外的图片压缩服务提供商,以其卓越的压缩技术著称,能够在几乎不牺牲图片质量的前提下实现高效压缩。这一特性极大地促进了网页加载速度的提升,同时也为用户的存储空间带来了显著的优化效果。 专为Typecho博客平台打造的TinyPNG for Typecho插件,出自知名开发者摸鱼大佬之手,它巧妙地集成了TinyPNG官方API接口,实现了图片上传时的自动压缩功能。尤为值得一提的是,凭借一份APIKey,用户每月即可享受高达500张图片的压缩服务。我亲自体验了一段时间,其出色的表现令人印象深刻,相信它同样能够赢得广大Typecho用户的青睐。 使用说明 申请Key API 后配置即可使用。 申请地址:https://tinypng.com/developers 博客后台启动插件,填写申请到的APIKEY保存即可 下载TinyPNG for Typecho插件压缩包到typecho主题的plugins目录下进行解压 解压后请改名文件夹为:TinyPNG 使用 下载地址 隐藏内容,请前往内页查看详情